The Speed of NextJS
Speed is paramount and NextJS accelerates web development. Websites that load quickly not only provide a better user experience but also rank higher in search engine results. NextJS, a React-based framework, has garnered attention for its remarkable speed and efficiency in building web applications.
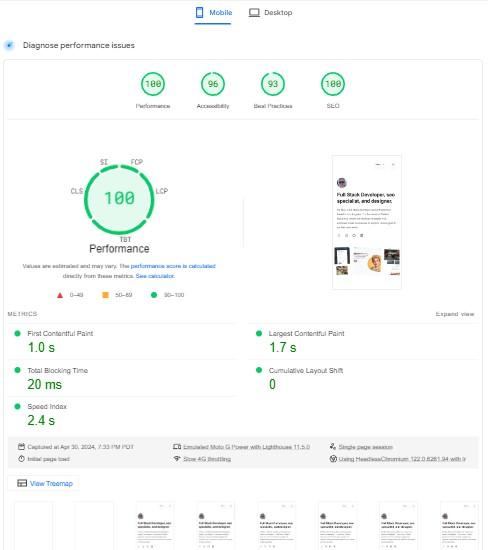
In this article, I've included two images from PageSpeed Insights. The mobile version received a perfect score of 100 for performance, with a First Contentful Paint (FCP) of 1.0 second and a Speed Index of 2.4 seconds. On the other hand, the desktop version scored a 99, with an impressive FCP of 0.3 seconds and a Speed Index of 1.2 seconds.


Understanding the Need for Speed
The speed of a website profoundly impacts user experience. Slow-loading pages frustrate visitors and increase bounce rates, leading to lost opportunities for engagement and conversion. Moreover, search engines prioritize fast-loading sites, making speed an essential factor for search engine optimization (SEO).
The Speed of NextJS
NextJS is engineered to deliver exceptional performance without sacrificing developer productivity. Its advanced features, such as server-side rendering (SSR), static site generation (SSG), and automatic code splitting, optimize loading times and enhance overall responsiveness. By intelligently prefetching resources and optimizing client-side navigation, NextJS ensures that users experience swift page transitions and minimal waiting times.
Comparative Analysis
Compared to traditional web development frameworks, NextJS stands out for its speed and agility. Benchmarks consistently demonstrate NextJS's superiority in terms of time to interactive (TTI) and first contentful paint (FCP), highlighting its efficiency in delivering content to users rapidly.
Case Studies
Numerous companies across various industries have embraced NextJS and witnessed significant improvements in website performance. From e-commerce platforms to media outlets, organizations have reported faster loading times, improved SEO rankings, and increased user satisfaction after adopting NextJS for their web development needs.
Optimizing NextJS for Speed
To harness the full potential of NextJS, developers can employ various optimization techniques. These include leveraging serverless functions for dynamic content, utilizing efficient data fetching strategies, and implementing image optimization solutions. By following best practices and staying updated on performance enhancements, developers can ensure that their NextJS projects remain at the forefront of speed and efficiency.
Future Prospects
As the demand for faster and more responsive web experiences continues to grow, NextJS is poised to play a crucial role in shaping the future of web development. With ongoing advancements in technology and the continuous evolution of the NextJS ecosystem, developers can anticipate even greater speed gains and enhanced capabilities in the years to come.
Conclusion
NextJS's reputation for speed is well-deserved, as evidenced by its robust performance and widespread adoption in the developer community. By prioritizing speed without compromising on functionality or developer experience, NextJS empowers developers to create blazing-fast web applications that delight users and outperform competitors.
FAQs
-
How does NextJS achieve its speed? NextJS leverages advanced techniques such as server-side rendering and automatic code splitting to optimize loading times and enhance performance.
-
Can NextJS be used for large-scale applications? Yes, NextJS is suitable for building applications of all sizes, from small projects to enterprise-level applications.
-
Is NextJS suitable for SEO optimization? Absolutely. NextJS's server-side rendering capabilities make it inherently SEO-friendly, allowing search engines to crawl and index content effectively.
-
Are there any downsides to using NextJS for speed? While NextJS offers numerous benefits for speed and performance, developers may encounter a learning curve when initially adopting the framework.
-
How can beginners start learning NextJS for faster development? Beginners can explore NextJS through online tutorials, documentation, and community resources to gain proficiency and unlock the full potential of the framework.